Twenty Seventeenの見出しh1のフォントサイズを変更
前置き
私がやってるバンドKansai Progressive Rock Orchestra(KPRO)の WEBサイトを立ち上げました。

結構カッコよくできたと自負してます。安いレンタルサーバーで WordPressを使ってちょこっと編集しただけでこれだけのサイトが できるなんてホントに便利です。
でも少しハマった箇所もあったので、今回も自分用のメモとして、 見出しh1のフォントサイズを変更する方法を書いておきます。
Twenty Seventeenのフォントサイズについて
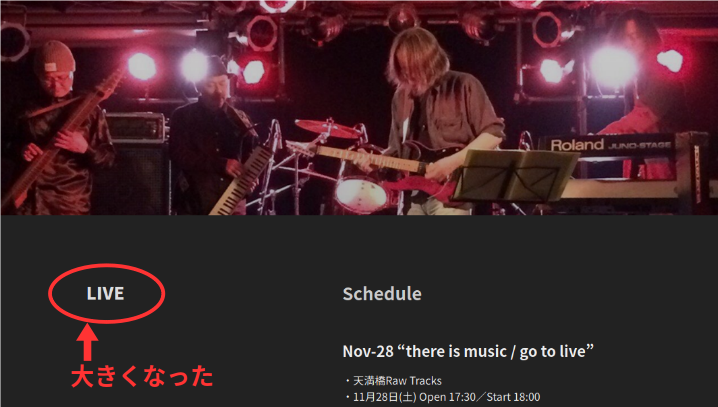
Twenty Seventeenとは、WordPress標準のテーマ(テンプレート)です。 どうやってサイトを構成したとかはまたの機会に解説するとして、 ざっと標準で組んだ一部がこれ。「LIVE」の文字が小さいです。 これを大きくしたいと思います。

フォントサイズを変更するには、「外観」→「カスタマイズ」から 「追加CSS」のところに記述すれば適用されるはずですが、なかなか うまく行きません。
ググってみると同様の記事も多く、参考にしたのですが、特にこの h1の見出しについての記事は見つからなかったので、書いておきます。
解決方法
自分用のメモなので詳しい手順は割愛します。
WEBブラウザでF12を押して開発ツールを開き、この要素のCSSパスを 取得。その結果がこれ。めちゃ深い:
html.js.svg.background-fixed body.home.page-template-default.page.page-id-26.wp-embed-responsive.twentyseventeen-front-page.has-header-image.page-two-column.colors-dark div#page.site div.site-content-contain div#content.site-content div#primary.content-area main#main.site-main article#panel1.twentyseventeen-panel.post-62.page.type-page.status-publish.has-post-thumbnail.hentry div.panel-content div.wrap header.entry-header h2.entry-title
試しに「追加CSS」にこれを書くと、見事に適用されました。
しかし、別のページの見出しには適用されません。この中にページの IDとかも書かれているからですね。またさすがにこれでは冗長なので 必要な部分だけ切り出すことにします。
詳しいことは私も分かりませんが、試行錯誤する中で、以下のように 指定すれば足りることが分かりました。これが正解かどうかは別として:
header.entry-header h1.entry-title.typesquare_tags {
font-size: 1.6em;
}
またさらに、フロントページとして表示する場合と固定ページのみを 表示する場合でもパス、てか要素すら異なるようなので、同様にして 下記を追加:
div.panel-content div.wrap header.entry-header h2.entry-title {
font-size: 1.6em;
}
結果

これで完成です。めでたしめでたし。